|
Раздел: Уроки CorelDraw
Урок 21. CorelDraw: Ознакомление с кнопкой «Контур»Автор: Вадим Коростелев План урока:
Ознакомление с кнопкой «Контур».  - «Контур».
Одна из часто используемых кнопок.
Данная кнопка, по сравнению с ранее описанными, не имеет как
таковой панели. Она объединяет группу функций при работе с контурами
векторных объектов.
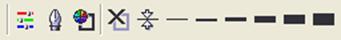
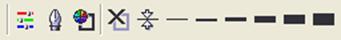
При активизации (нажатии) кнопки появляется подпанель,  в которой присутствуют две основные области:  - область быстрого задания контура с использованием установленных размеров контура.  - «Без контура».
Данная кнопка убирает присутствующий контур объекта, а также аннулирует все настройки контура объекта.  - «Контур 1/4 пункта».
Данная кнопка устанавливает или правильнее будет, используется
по умолчанию, т.е. при создании объекта, вокруг его границ
прорисовывается контур равный 1/4 пункта (по умолчанию). Второе
название данного контура «Волосяная линия».  - «Толщина контура»
Область быстрого задания контура 1/2; 1; 2; 8; 16; 24 пункта соответственно.  - область точных настроек контура объекта.  - «Окно докера цвета».
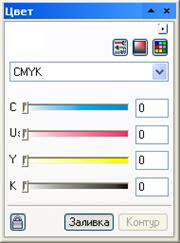
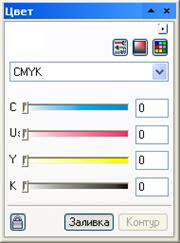
Работу данной кнопки сопровождает форма «Цвет».  - «Меню».
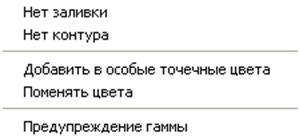
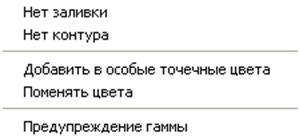
При активизации (нажатии) Отобразится дополнительный список работы с цветовой гаммой.  «Нет заливки»
- удаляет полностью заливку объекта (если объект заполнен цветом).
«Нет контура»
- удаляет цвет контура объекта (удаляются только настройки цвета).
«Добавить в особые точечные цвета»
- Цвет установленный в форме «Цвет» будет сохранен в «Custom
Spot Colors». Данная панель палитры специально предназначена для
установки неординарных цветовых заливок.
«Поменять цвет»
- При вызове действия данной строки будет очищен объект или его
контур (в зависимости от выбора) от заливки и все движки настройки
будут переведены в начало настройки («0» позицию) цветовой гаммы.
«Предупреждение гаммы»
- В данной области одинарным нажатием левой кнопки мыши
устанавливается или при повторном нажатии кнопки удаляется галочка,
которая является фиксатором отношения друг к другу регулировочных
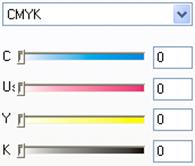
элементов настройки цветов.  - «Показать цвето регуляторы».
При нажатии на данную кнопку в форме «Цвет» будут отображаться
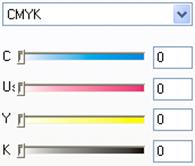
элементы с движковыми регуляторами для установки необходимого цвета.  В
верхней части (над областью регуляторов) находится окно для выбора
использования формата цветовой палитры. В зависимость от выбранного
формата будет отображаться количество регуляторов используемых при
создании цвета.
В формате CMYK — используется 4 регулятора, КЗС — 3 регулятора.  - «Показать цвет».
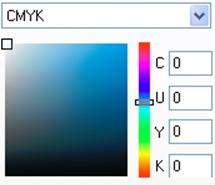
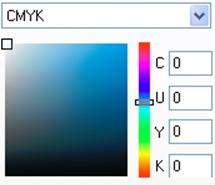
Данная кнопка в форме «Цвет» будет отображать следующее  Как
и в «Показать цвето регуляторы» в верхней части расположена область
выбора формата цветовой палитры. В левой части формы, в квадратной
области, расположен маленький пустотелый квадрат для более точной
настройки цвета.
Правее рассмотренной области расположена полоса с
градуированным переходом от красного к ярко-красному. На полосе
расположен движок для грубого выбора будущего оттенка цвета.
В областях «Показать цвето регуляторы» и «Показать цвет» в
крайней правой части расположены окна, где при изменении (формировании)
цвета заливки или контура отображаются значения процентного
использования цвета. Эти значения можно устанавливать в ручную, что
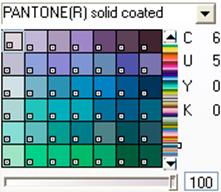
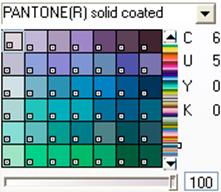
также будет изменят положения настроечных элементов.  - «Показать цветовые палитры».
Данная кнопка в форме «Цвет» будет отображать:  В левой, большей части будет отображен цветовой ряд палитры в виде квадратов при нажатии, на который будет выбран цвет заливки.
Правее, в столбец, отображаются градуированные цвета с элементом выбора приближенного оттенка цвета.
В нижней части расположена полоса для изменения насыщенности
выбранного цвета, передвигая движок в левую сторону данной полосы
выбранный цвет будет осветляться к белому цвету. Окно правее отображает
процентное значение насыщенности цвета, которое изменяется и ручным
способом.
В нижней части экрана расположены две кнопки, которые после
выбора цвета необходимо использовать для присвоения настроенного цвета
и применения его к объекту.  Заливка — для заполнения объекта цветом.
Контур — для изменения цвета контура объекта. Глинка Сергей Михайлович, ассоциация. Смотрите http://akdeniz.ru имущество россиян за рубежом. Смотрите http://www.meridian-journal.ru не школа гитары.
|